Build fancy landing pages with React(-three-fiber) and Threejs
This is a paid concise course/tutorial on how to “Build fancy landing pages with React (react-three-fiber) and ThreeJS by 0xca0a. It‘s my first time dabbling with both ThreeJS and react-three-fiber.
First 15 minute of the course
In my opinion, it is definitely helpful to have prior programming knowledge before starting the mini course. My JavaScript, TypeScript and React knowledge is very limited but know my way enough to develop this website you‘re reading this from.
Even then I think I only managed to absorb like 40% of what‘s happening. However, this is why I like this type of course(s), because the result of what you are doing is almost instantaneous. That way I know if I am doing anything wrong (or right for that matter).
I can imagine revisiting this again in the future to fully grasp what‘s happening.
Min-chapters that I got through so far:
- Setting up a `dev env`
- Getting comfy with ThreeJS in React
- Animation basics
- Building the foundation
The next 7 minutes is brutal 🥲
Okay so now I am doing these mini-chapters and it is brutal awakening for me 🥲
- Finding free models
- Preparing models for the web
- *Note to self: Grant Abbitt Blender Basics
First, this is my first time dealing with Blender so I am stumbling around a lot; I was playing the video at 0.75x speed but yet still going back and forth countless time.
Second, the moment I am doing some “cleanup” with Mesh > Clean Up > Merge by Distance my maxed out 2022 Macbook Air M2 crashes every time 😭
Third Time‘s the Charm 🤷🏻♂️
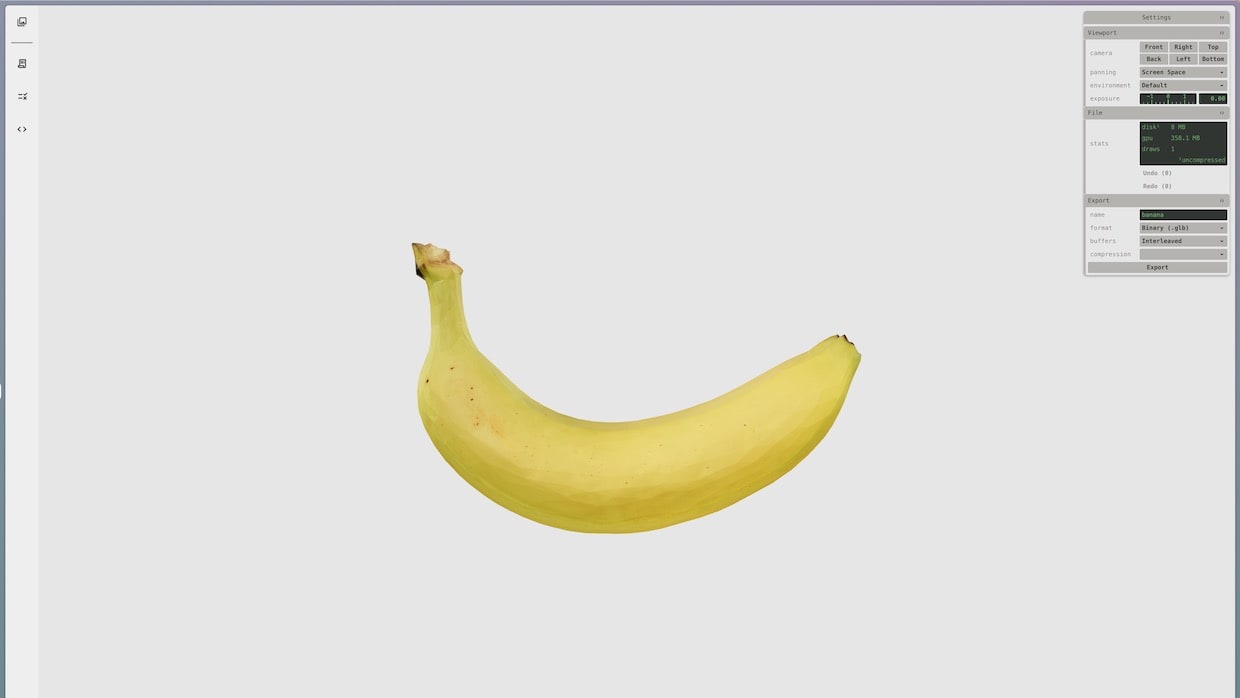
I wasn‘t going to give up and gave it one last try... and it worked! I managed up to the part of compressing the already downsized banana.glb file with gltf.report site.

Mini-chapters gone through:
- Displaying models in the browser
- Making models declarative with `gltfjsx`
- Putting the pieces together
- Wrapping up with `Effects`
Personal conclusion
So it took me 2 sessions and around few hours to complete this 40 minutes tutorial. To be honest, most of the stuffs are way above my head but I am glad that I managed to replicate the output. I also made sure I typed each line of code to roughly understand what‘s going at surface level at the very least.
I have to revisit this tutorial one day and hopefully by then, I am more fluent with some of these stuffs and all the concepts are within my grasp.
It was beyond my level but it was fun and very educational. Dealing with 3D outputs and design seems tricky and difficult but the result is also satisfying.
Now I look forward to more of these types of learnings!
Share your learnings
I'd love to hear more and learn from your perspective. Are any of these notes factually wrong or outdated? What else should I be exploring in the future? Let me know more below.